本文的主要内容是通过ASP.NET Ajax调用WCF服务的代码示例。开发环境是:.NET Framework 3.5 Beta 2+Visual Studio 2005。
准备:
1、安装.NET Framework 3.5 Beta 2。
ASP.NET Ajax调用WCF服务需要.NET Framework 3.5 Beta 2中的System.Web.Extensions.dll(3.5.0.0),System.ServiceModel.Web.dll支持。
开始我安装的是.NET Framework 3.5 June 2007 Community Technology Preview (CTP),走了一些弯路。
2、安装Visual Studio 2005 extensions for .NET Framework 3.0 (WCF & WPF)。
3、检查IIS是否有.svc到c:windowsmicrosoft.netframeworkv2.0.50727aspnet_isapi.dll的映射,如果没有,建立映射,建立时取消“检查文件是否存在”的选择。
开始:
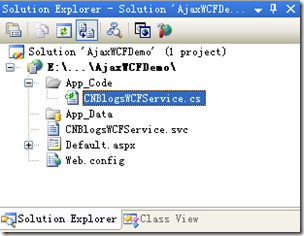
1、在VS 2005中新建一个Web Site项目。
添加web.config,将改为。
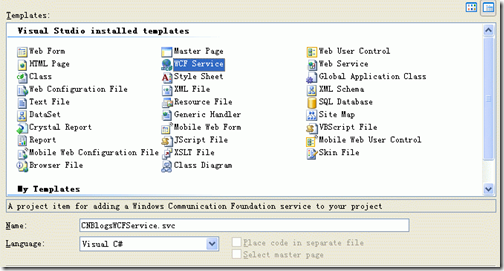
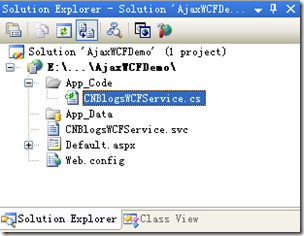
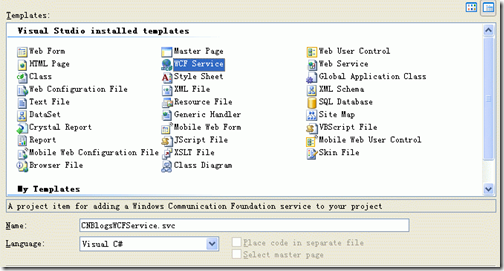
2、在该项目中添加一个WCF Service,命名为CNBlogsWCFService.svc。


3、修改App_Code中CNBlogsWCFService.cs的代码:
以下是引用片段:
[ServiceContract(Namespace="http://www.cnblog.com/")]
publicinterfaceICNBlogsWCFService
{
[OperationContract]
stringAddToFavorites(stringblogID,stringpostID);
}
publicclassCNBlogsWCFService:ICNBlogsWCFService
{
publicstringAddToFavorites(stringblogID,stringpostID)
{
returnstring.Format("收藏成功!BlogID:{0},PostID:{1}",blogID,postID);
}
}
Factory是.NET Framework 3.5 Beta 2中增加的,而我们用的是Visual Studio 2005 extensions for .NET Framework 3.0,所以要手动加上。
如果不通过Ajax调用WCF,需要设置为:Factory="System.ServiceModel.Web.WebServiceHostFactory"。
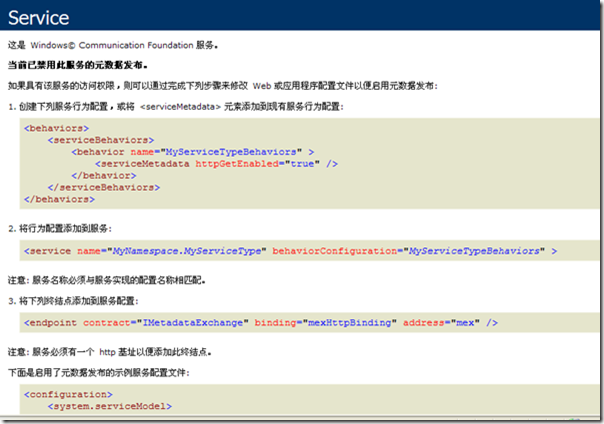
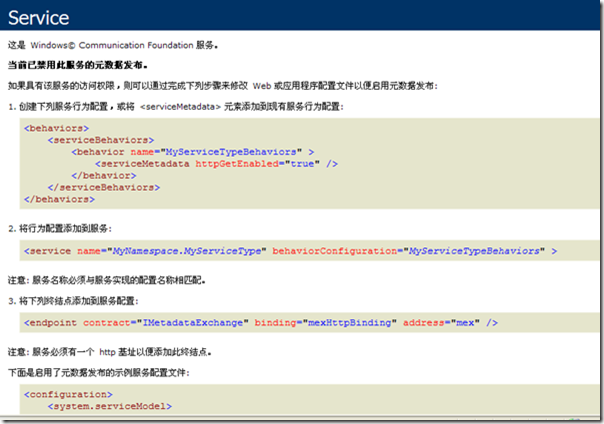
5、开始第一次运行,访问http://localhost/AjaxWCFDemo/CNBlogsWCFService.svc,会出现如下页面:

6、继续运行,访问http://localhost/AjaxWCFDemo/CNBlogsWCFService.svc/js,你会看到自动生成访问WCF的客户端代理脚本。
7、OK!服务器端的WCF已经准备好了,下面就开始客户端的访问。
8、配置ASP.NET Ajax,在web.config中进行设置:
以下是引用片段:
<?xml version="1.0"?>
<configuration>
<appSettings/>
<connectionStrings/>
<system.web>
<compilation debug="false">
<assemblies>
<add assembly="System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"/>
</assemblies>
</compilation>
<authentication mode="Forms" />
<httpHandlers>
<add verb="*" path="*_AppService.axd" validate="false" type="System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"/>
<add verb="GET,HEAD" path="ScriptResource.axd" type="System.Web.Handlers.ScriptResourceHandler, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" validate="false"/>
</httpHandlers>
<httpModules>
<add name="ScriptModule" type="System.Web.Handlers.ScriptModule, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"/>
</httpModules>
</system.web>
</configuration>
注意:要设置为3.5版本的System.Web.Extensions,如果使用asp.net ajax 1.0会得不到调用WCF服务返回的结果。
9、修改default.aspx的代码:
1)添加ScriptManager,将ServiceReference设置为:~/CNBlogsWCFService.svc。
2)将
以下是引用片段:
<%@ Register Assembly="System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"
Namespace="System.Web.UI" TagPrefix="asp" %>
改为:
以下是引用片段:
<%@ Register Assembly="System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"
Namespace="System.Web.UI" TagPrefix="asp" %>
2)添加调用WCF服务的代码,完整代码如下:
以下是引用片段:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Register Assembly="System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" Namespace="System.Web.UI" TagPrefix="asp" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Ajax WCF 演示</title>
</head>
<body>
<form id="form1" runat="server">
<div align="center" style="margin-top:50px">
<asp:ScriptManager ID="ScriptManager1" runat="server">
<Services>
<asp:ServiceReference Path="~/CNBlogsWCFService.svc" />
</Services>
</asp:ScriptManager>
<a href="#" onclick="AddToFavorites('1','2')">收藏</a><br />
<br />
<span style="color:Red" id="Msg"></span>
<script type="text/javascript">
function AddToFavorites(blogID,postID)
{
var wcf = new www.cnblog.com.ICNBlogsWCFService();
wcf.AddToFavorites(blogID,postID,OnSucceeded);
}
function OnSucceeded(result)
{
document.getElementById("Msg").innerHTML = result;
}
</script>
</div>
</form>
</body>
</html>
10、一切就绪,体验一下Ajax调用WCF的快乐!
标签:
本站文章除注明转载外,均为本站原创或翻译。欢迎任何形式的转载,但请务必注明出处、不得修改原文相关链接,如果存在内容上的异议请邮件反馈至chenjj@evget.com
文章转载自:豆豆网

 首页
首页 


















 278次
278次


 相关文章
相关文章 

 在线咨询
在线咨询




 渝公网安备
50010702500608号
渝公网安备
50010702500608号

 客服热线
客服热线